
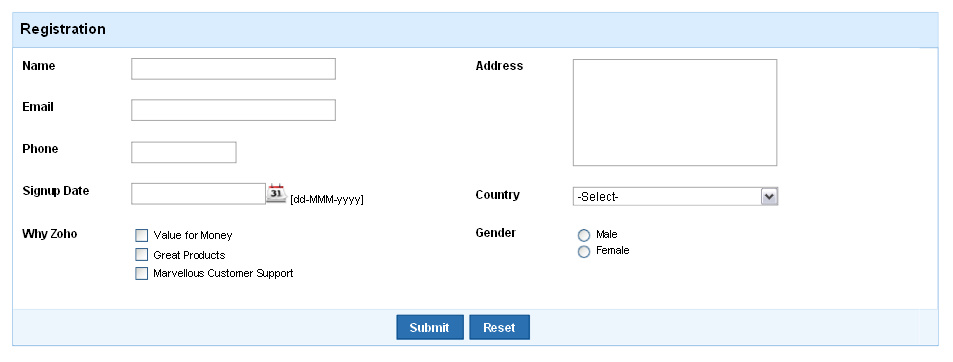
次のような感じはいかがでしょうか?
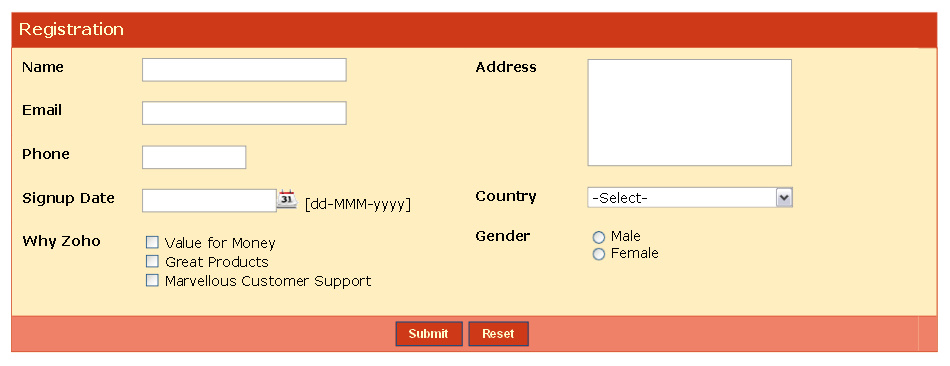
あるいは、こちらは?
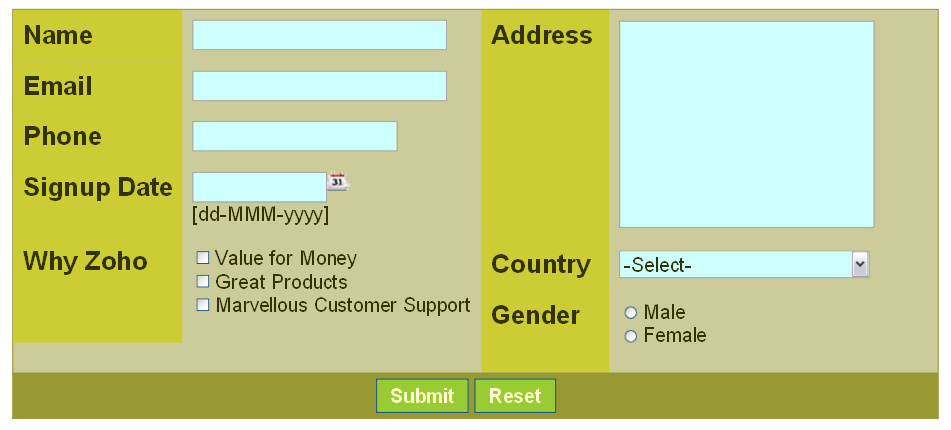
それとも、こちら? 
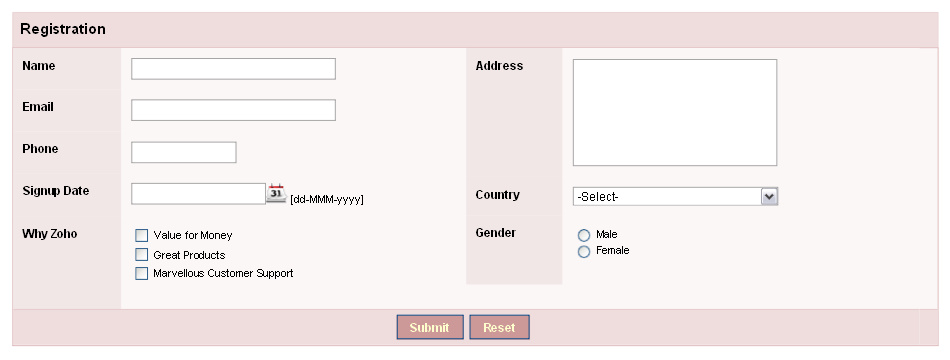
どうですか、素敵ですよね? デフォルトのシンプルなウェブフォームを、素晴らしい芸術作品に改造することができるのです。紹介したウェブフォームのサンプルは、下記のリンクからアクセスできます。
Zoho Creator
では、ウェブフォームの外観に関する豊富なカスタマイズオプションを用意しています。下図に示すダイアログにて、それらのカスタマイズオプションを設定で
きます。ライブモードでフォームを表示し、ヘッダー右横にある「操作オプション」から「パーマリンク」または「Webサイトへ組み込み」を選択することで
ダイアログが起動します。ダイアログ内の 「フォームのプロパティと外観のカスタマイズ」
をクリックすれば、カスタマイズオプションが表示されます。カスタマイズ設定には、4つのセクションがあります。それぞれのセクションでは、ウェブフォームの様々なパーツのカスタマイズパラメータを設定できます。
最初のセクションでは、ウェブフォーム内のいくつかの基本構成を修正できます。たとえば、ユーザがデータ送信操作を行った後にリダイレクトする先のページやiframe、データ送信後に表示する完了メッセージ、ウェブフォームの背景色や外枠の色などです。色の属性を設定するには、RGB または HEX コード を入力する必要があります。各カラーコードに関しては、次のカラーガイド(英語)をご参照ください。RGBカラーコード 、HEXカラーコード。例えば、ウェブフォームの背景色を設定するには、テキストボックスに、 #FF9999 または rgb(255,153,153)
などと入力します。ティールやシアンといった基本色には、teal または cyan
のように英語でカラー名を指定することもできます。カラーコードを入力後に、テキストボックスの外側をクリックすれば、コードを入力したテキストボックス
が指定した色で表示されますので、指定した色を確認することができます。高さ、幅 は、ピクセル または % で設定することができます。例えば、50px や 50 % などと入力します。さらに、フォームのヘッダーを非表示にする ことも可能です。その場合は、「フォーム名」を「表示しない」に設定します。
ウェブフォームに背景色を適用した後は、ヘッダーやフッターの微調整を行いましょう。2番目のセクションで、それらの設定ができます。ヘッダーはウェブフォームの上部の帯でフォーム名を表示します。フッターは、下部の帯で「送信」と「リセット」ボタンを表示します。ウェブフォームの背景色に合わせてヘッダーの色を指定したり、高さを指定したり、フォーム名を表示する場合には、フォーム名のフォントやフォントサイズやフォント色を設定できます。フッターには、色や高さの変更に加え、ボタンの様々な属性の設定ができます。ウェブフォームの読み込み時や、ボタンのマウスオーバ時などに表示されるボタンの背景色、フォント、フォント色を自由に設定してはいかがでしょうか。自由なデザインの構想が広がりますね!
次に、ウェブフォームの最も重要なパーツのカスタマイズについてご紹介します。フィールドのカスタマイズです。3番目のセクションでは、フィールドラベルやフィールドの外観をカスタマイズできます。フィールドラベルの背景色を指定して、背景色に対してフィールドラベルを目立たせることができます。また、フォントやフォントサイズやフォント色、ラベルの高さも指定できます。もし、長いフィールドラベルを表示する場合には、幅の設定値を小さくすることで、ラベルを折り返して表示することも可能です。折り返したくない場合には、適切な値を幅に設定します。フィールドには、同様に背景色、幅、フォント、フォント色、フォントサイズを指定できます。
さて、フォーム内に鮮やかな色の設定ができました。ここで、高さや幅の設定をします。最後のセクションでは、Zoho Creator でサポートされる様々なフィールド型のカスタマイズを行います。各フィールド型に対して、幅や高さを指定することができます。例えば、ウェブフォーム内に5つの一行テキストフィールドがある場合、ここで設定したカスタマイズ値が5つ全ての該当フィールドに適用されます。
このように、4つのセクションで自由にカスタマイズ属性を選択し指定した後には、ダイアログ下部に表示されるコード断片内にパラメータ値が追加されます。このコード断片をコピー&ペーストして、自身のブログやウェブサイトに組み込むことができます!ユーザ1人1人の好みのデザインで、カラフルなウェブフォームを作成して活用することが可能です。 是非、お試しください!
是非、お試しください!
■Zoho Creator サービスページ:http://zoho.jp/zoho-creator.html
なお、このブログは、米国本社(ZOHO Corporation)のZoho Blogsを翻訳・加筆したものです。
元の記事(2009年11月9日投稿)は こちら(翻訳:ゾーホージャパン, 清水)