こんにちは、清水 誠です。前回は、実際のデータを見ながら、どんな活用ができるのかを考えてみました。今回は、Zoho CRM上で統合されたデータを使って、Webのパーソナライズを簡易的に実現してみましょう。地域や組織に合わせた情報の表示や、クーポンや特設ページを優良顧客だけに限定するなど、訪問者一人ひとりの行動や購買履歴に合わせて、最適なタイミングで最適なメッセージを伝える接客が可能になります。
これまでのおさらい
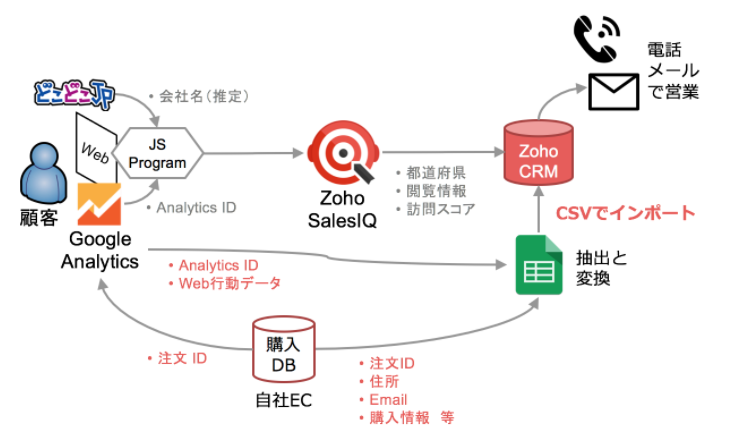
第3回までの手順で実現できたデータの流れを図にすると、以下のようになります。

Web上の行動データ(Googleアナリティクスやどこどこ.jpなど)と購買履歴をCRM上で統合することで、マーケティングや営業活動に役立つデータを手に入れられるようになりました。
位置情報や会社名を取得できる「どこどこ.jp」はデータ取得元の一つの例であり、他にも色々な連携が考えられます。例えば、DMPと組み合わせると、訪問者のデモグラ属性や興味関心などCookieベースの外部データを取得できます。
ECでの購買履歴もデータ統合の一例にすぎません。資料請求やアンケート、メルマガ購読など、自社サイト内に設置するフォームなら、送信内容とAnalytics IDを紐づけることは簡単です。その紐づけが済んでいれば、楽天やアマゾンでの注文情報やセールスフォース、名刺データベースなどの顧客情報とも統合可能です。
Webをパーソナライズする
デジタルデータをシステム的に取得・処理するメリットの一つに、そのデータを活用したコミュニケーションを自動化できるという点があります。特にWebの行動データの場合は、サンプリングなしの全データをリアルタイムで取得できます。
今回は例として、Webコンテンツのパーソナライズに挑戦してみます。ターゲティングやMAのようなツールは使わず、簡単なスクリプトのみで実現します。
サイトの訪問開始時にJavaScriptがPHPプログラムへAnalytics IDを送信し、そのPHPプログラムがAPI経由でZoho CRMからデータを抽出、JavaScriptはそのデータを受け取る、という流れで実装します。
まず、Analytics IDをキーとしてCRMのデータを抽出するために、以下のようなPHPプログラムをWebサーバーに設置します。
<?php
// JSからGAのAnalytics IDを受け取る
$clientId = filter_input( INPUT_POST, "clientId", FILTER_SANITIZE_STRING,
FILTER_FLAG_STRIP_LOW | FILTER_FLAG_STRIP_HIGH);
if (!preg_match( '/^\d+\.\d+$/', $clientId)) { exit; }
header("Access-Control-Allow-Origin: *");
// Zoho CRMからデータを取得
$authToken = "aaaaaaaa"; // 認証トークンは適宜変更
$fieldName = urlencode("Analytics ID");
$searchURL = "https://crm.zoho.com/crm/private/json/Contacts/searchRecords?authtoken=$authToken&scope=crmapi&criteria=($fieldName:$clientId)";
$searchResponse = file_get_contents($searchURL);
$searchArray = json_decode($searchResponse, true);
$array = array();
if (count($searchArray["response"]["result"]["Contacts"]["row"]) > 0) {
// CRMのレコードが存在する場合
foreach ($searchArray["response"]["result"]["Contacts"]["row"]["FL"] as $f) {
// 必要なデータのみを返す
if ($f["val"] == "Visitor Score") {
$array['score'] = $f["content"];
} elseif ($f["val"] == "Mailing State") {
$array['pref'] = $f["content"];
}
}
}
echo json_encode($array);
?>
-
- APIを利用するために必要な認証トークンは事前に生成が必要
参考:https://www.zoho.com/crm/help/api/using-authentication-token.html - どのデータを返すかはニーズに合わせて変更が必要
- APIを利用するために必要な認証トークンは事前に生成が必要
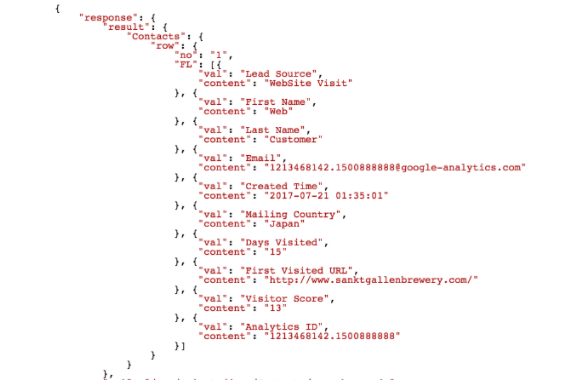
Zoho CRMのAPIにより、以下のようなJSONが返されます。

このデータには個人情報を含む重要なデータが含まれるので、そのままでは出力できません。ターゲティングに必要な最低限のデータのみに絞り込んでから整形してレスポンスを返す、という処理をPHPで行っています。
PHPからの出力
{
"score": 100,
"pref": "TOKYO"
}
セールスIQのタグを編集してPHPの値を受け取る
上記のPHPプログラムからCRMのデータを受け取るJavaScriptコードをZohoセールスIQのタグに追加します。
$zoho.salesiq.ready = function(embedinfo) { $zoho.salesiq.floatbutton.visible("hide"); ga(function(tracker) { var c = tracker.get( 'clientId' ); // Analytics IDを取得 if (c.match( /^\d+\.\d+$/ )) { // 取得できたら // SalesIQにAnalytics IDを伝える $zoho.salesiq.visitor.info({ 'Analytics ID' : c }); // PHPにリクエストを投げて jQuery.post( 'http://www.example.com/zoho.php', { 'clientId' : c }, function(data) { if (!data.score) { // CRMレコードが無ければ新規追加 $zoho.salesiq.visitor.name( 'Web Customer' ); $zoho.salesiq.visitor.email( clientId + '@google-analytics.com' ); } else { // 存在する場合はデータを取得 console.log( 'スコア:' + ( data.score || '' ) + '、都道府県:' + ( data.pref || '' ) ); } }, 'json' ); } }); };
-
- グレーの部分はSalesIQの既存タグなので、サイトによって多少異なります。
- 赤字の部分が連載の第一回で紹介したタグとの差分です。
- PHPのURLは上記で設置したPHPプログラムのURLに差し替えてください。
これで、CRM上のデータをサイト側のJavaScriptから利用できるようになりました。このサンプルプログラムでは単にコンソールへ結果を表示しているだけですが、値に応じて画面の表示や機能の挙動を切り替えるなど、一人ひとりの状態に合わせた対応が可能です。
なお、全てのページで上記のJavaScriptコードを実行すると、Zoho CRMのAPIコール数がすぐに上限を超えてしまいます。そのため、実際には「セッションで一度のみ」、「直帰せずに次のページへ進んだ」などの実行条件を設定することでコール数を減らす仕組みも必要になります。
また、結果をCookieやウェブストレージに格納しておくと、色々な場面(ページやタイミング)でデータを利用できるようになるので便利です。
CRMのデータには個人情報が含まれるので、セキュリティやパフォーマンスも考慮できるエンジニアと設計や実装、テストを進めてください。
まとめ
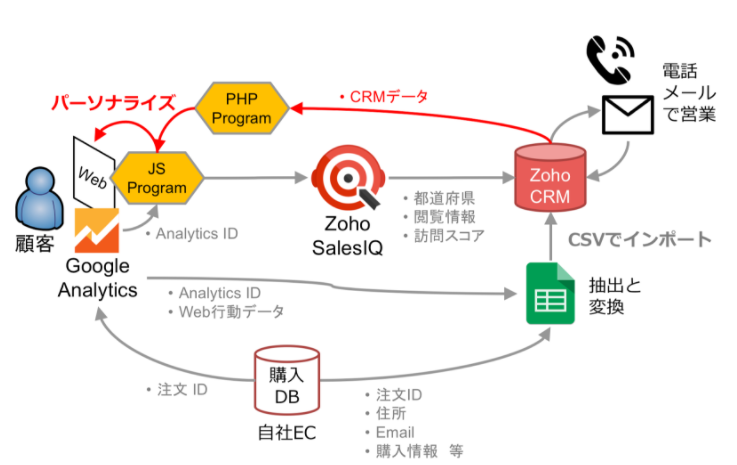
今回までの手順で実現できたデータの流れを図にすると、以下のようになります。

赤い部分が今回の差分です。地域に特化した情報の表示や、クーポンや特設ページを優良顧客だけに限定するなど、訪問者一人ひとりの属性や行動、購買履歴に合わせて、最適な場所で最適なコンテンツや機能を提供できるようになりました。
次回は、今までの仕組みを使うとどんなことが可能になるのか、具体例をいくつかご紹介することで連載を締めくくりたいと思います。